Доброго времени суток.
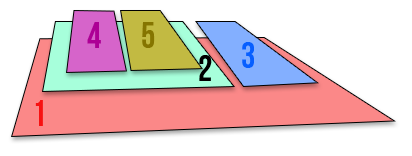
Имеется составной виджет, примерно следующей структуры:

Его элементы - различные виджеты, являющиеся, разумеется, дочерними QWidget, как и стандартные, так и пользовательские.
Суть проблемы в следующем. Необходимо для каждого из элементов установить какой-либо цвет, причем, чтобы к данному цвету был прямой доступ для его быстрой и простой замены, либо, анимации смены этого цвета. В общем, QSS не предлагать. Также, хочу сказать, что некоторыми элементами является QSvgWidget. Т.е, svg изображение. Цвет которого также необходимо, менять.
Пробовал реализовывать чз QGraphicsColorizeEffect и QPalette. В каждом из этих способов есть ряд недостатков, не позволяющие полностью решить задуманное.
QPalette: Так и не разобрался, как через него закрасить QSvgWidget. В документации не нашел, какие именно группы палитры отвечают за SvgWidget. QPalette::Background, при autofillbackground(true) определяет цвет для фона svg, а не самого svg. QPalette::Base не работает вовсе.
QGraphicsColorizeEffect: Решает проблему QPalette, и является очень замечательным средством таки, но опять же, с недостатком, которым является наследование. Т.е., если чз QGraphicsColorizeEffect задать элементу 2 какой-то цвет, то задавать цвет элементам 4 и 5 будет бессмысленно, ибо они будут лежать в слое элемента 2. Если отказаться от слоев, то также срабатывает не всегда. Но если отказываться от слоев, тогда нужно использовать либо точное позиционирование объектов, что будет вынуждать писать тонну кода в переопределенном resizeEvent, либо позиционирование на коэффицентах, что опять же, чуть меньше кода в resizeEvent, но больше самих операций по вычислениям координат вложенных виджетов. В общем, не сильно хотелось бы.
Можно, было бы, применять к некоторым элементам QPalette, а к некоторым QGraphicsColorizeEffect, но, например, элемент №2 - это, в любом случае, SVG. Т.е. к нему QGraphicsColorizeEffect необходим. А это не позволит задать цвет для элементов 4,5.
Можно, конечно, извратиться по полной, редактировать на-лету svg, но, как-то, мне не сильно нравится эта перспектива. Я, все-таки, не векторный графический редактор пишу.



